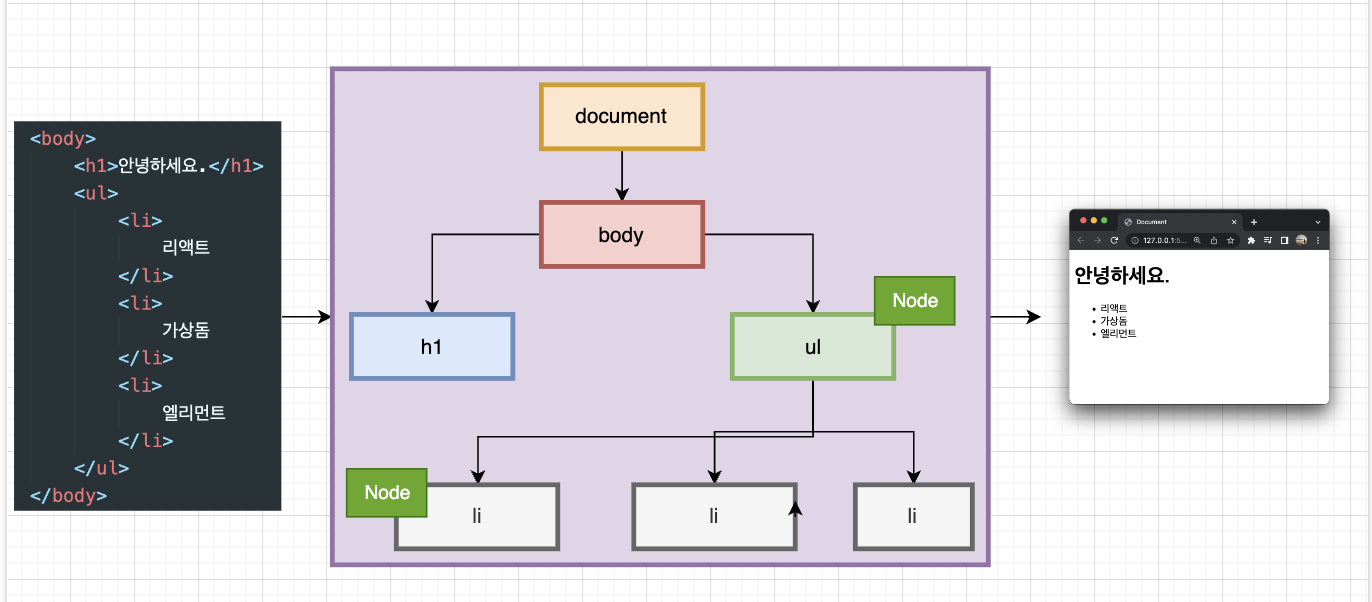
DOM이란?
웹 페이지를 이루는 요소들을 JS가 이용할 수 있게끔, 브라우저가 트리구조로 만든 객체 모델을 의미하며
메모리에 웹 페이지 문서 구조를 트리구조로 표현해서, 웹 브라우저가 HTML 페이지를 인식하게 해준다.

DOM에서 제공하는 API를 통해 DOM 트리를 조작할 수 있다.
* document 는 브라우저에서 제공하는 window 객체의 한 부분 (JS 자체 요소 X)
웹 페이지 빌드 과정 (CRP: Critical Rendering Path)
브라우저가 서버에서 페이지에 대한 HTML 응답을 받고 화면에 표시하기 전에 여러 단계가 있는데
웹 브라우저가 HTML 문서를 읽고, 스타일을 입히고 뷰포트에 표시하는 과정이다

CSSOM이란? CSS Object Model
JS에서 CSS를 조작할 수 있는 API 집합.
사용자가 CSS 스타일을 동적으로 읽고 수정할 수 있는 방법
'Front-end > Vanila JS' 카테고리의 다른 글
| [JS] Loops (0) | 2024.06.20 |
|---|---|
| [JS] Math 객체 (0) | 2024.05.23 |
| [JS] variables - var, let, const (scope, hoisting) (0) | 2024.04.29 |
| [JS] CSS in JS (0) | 2024.04.25 |
| [JS] Console 객체 (0) | 2024.04.24 |